
wpfastestcache是一款备受欢迎的wordpress缓存插件,它通过创建静态html文件来显著提升网站的页面加载速度。本文将详细介绍如何安装和设置wpfastestcache,帮助您轻松优化wordpress网站的性能。
一、插件安装
1. 登录wordpress后台:首先,登录到您的wordpress网站后台。
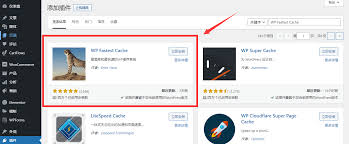
2. 搜索插件:在wordpress后台左侧菜单栏中,点击“插件”,然后选择“安装插件”。在搜索框中输入“wpfastest cache”,点击搜索。
3. 安装并激活:在搜索结果中找到“wpfastest cache”插件,点击“现在安装”。安装完成后,点击“激活”按钮。
4. 访问插件设置:激活插件后,您可以在左侧菜单栏中看到“wpfastest cache”选项,点击进入插件设置页面。
二、基本设置
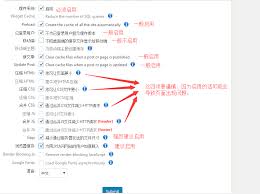
在插件设置页面,首先确保“缓存系统”选项已启用。这将使插件开始为您的网站生成静态html文件。
如果您的网站上有小工具,可以启用“小工具缓存”选项以减少sql查询数量。但请注意,如果小工具中包含广告代码,则可能需要禁用此选项,以避免广告干扰。
启用“预加载”选项后,插件会自动开始生成网页缓存,从而改善未来页面的加载速度。
对于已登录用户或特定页面,您可以选择不显示缓存内容。在“排除缓存页面”选项中,您可以设置需要排除的页面、用户代理、cookie、css和js文件。
三、高级设置

- 压缩html:启用此选项可以减小html文件的大小,从而提高网页打开速度。
- 压缩css:消除css文件中的空格和注释,减小文件大小。
- 合并css:减少http请求数量,加快网站加载速度。但请注意,如果出现异常,请关闭此选项。
- 合并js:合并网站header中的js文件,同样可以减少http请求次数。
根据您的主机支持情况,启用gzip或brotli压缩以减少从服务器传输文件的大小。如果您使用的主机支持brotli压缩,则建议禁用gzip。
启用浏览器缓存选项,让浏览器存储您网站的缓存文件,从而减少重复访问的加载时间。
如果您的网站是响应式设计,则无需开启此选项。但对于非响应式设计网站,您可以启用此选项以为移动设备创建缓存。请注意,此功能在付费版中可用。

- 异步加载google字体:当网站加载完成后,系统字体将与谷歌字体互换。
- 延迟加载图像和iframe:在进入或即将进入可视区域时才加载图像和iframe,以减少初始加载时间。
四、其他设置
您可以自定义缓存的有效期,并设置缓存自动清理的频率。一般建议每天清理一次缓存。
如果您需要手动清除缓存文件,可以选择此选项。但请注意,此功能在付费版中才可用。
wpfastest cache支持与多种cdn服务整合,如stackpath cdn、photon cdn和cloudflare cdn。您可以在插件设置中找到相关选项并进行配置。
五、付费版功能
wpfastest cache付费版提供了更多高级功能,如自动压缩jpg和png图片、一键清理数据库垃圾内容等。但请注意,付费版价格一次性买断,且只能在一个域名上使用。
六、总结
通过正确设置wpfastest cache插件,您可以显著提升wordpress网站的页面加载速度,从而改善用户体验并提升搜索引擎排名。本文详细介绍了插件的安装和基本、高级设置方法,希望能帮助您轻松优化网站性能。如果您在使用过程中遇到任何问题,欢迎随时咨询相关技术支持。